Visual Studio Code skalieren
Wenn die Schrift des Editors und des Terminals zu klein sind, Menü und Seitenleiste schlecht zu lesen sind:
Visual Studio Code lässt sich vielfältig an die Bedürfnisse des Benutzers anpassen. Auch kommt die IDE mit allen Auflösungs- oder Skalierungs- Einstellungen des Betriebssystems gut zurecht. Bei Eclipse oder NetBeans, kann es vorkommen, das Schaltflächen nicht zu sehen oder gar nicht erreichbar sind, wenn man für sein Betriebssystem einen höheren Skalierungsfaktor oder / und größere Schriftarten gewählt hat.
Unter Windows und macOS funktioniert auch die Unterstützung durch einen Screenreader schon recht gut.
Programmoberfläche
Die gesamte Oberfläche der IDE zoomen funktioniert schnell mit der Tastenkombination Strg + + bzw Cmd + +
Editorbereich
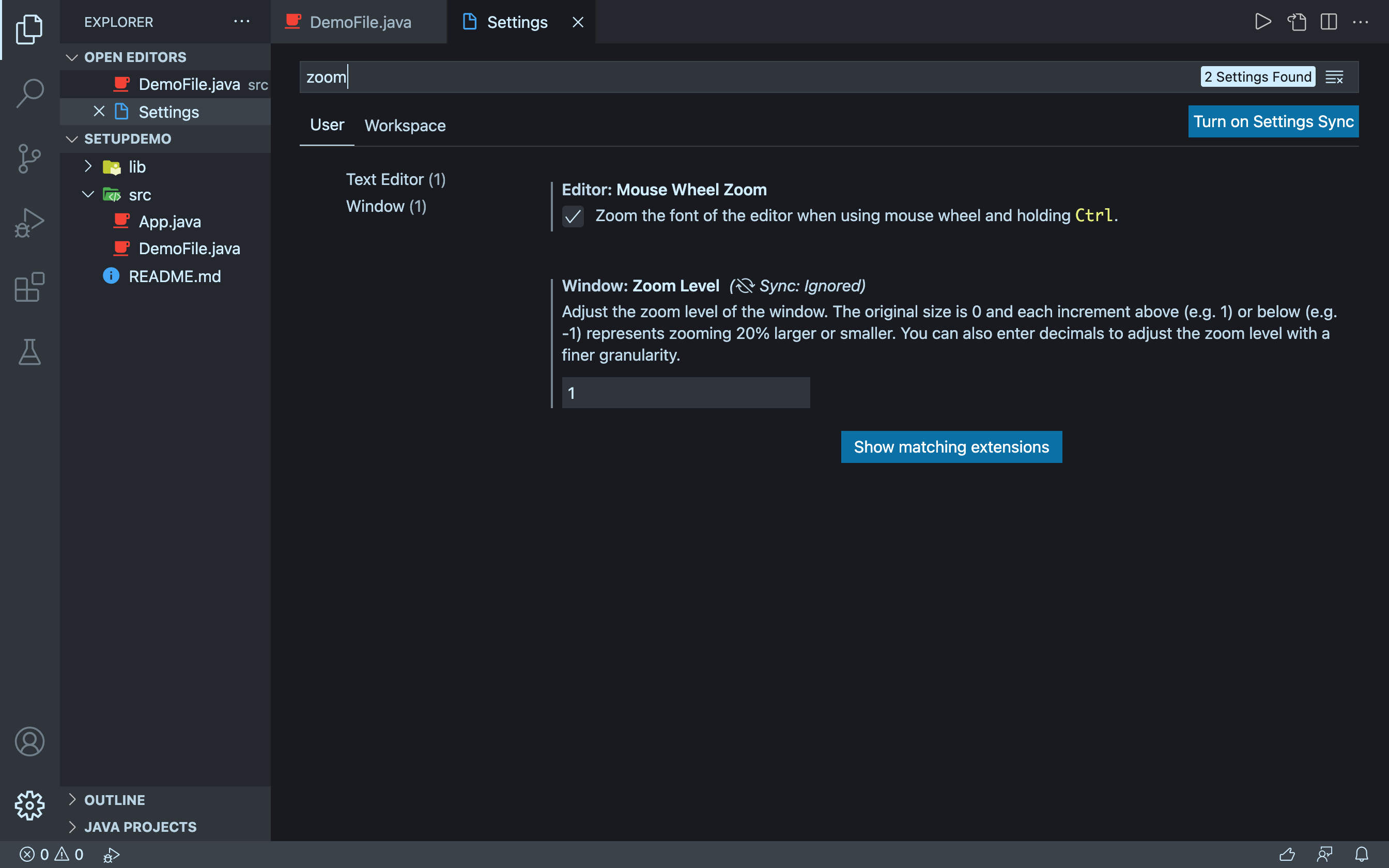
Um den Text im Editor allein vergrößern zu können, muss zunächst in den Einstellungen die Option Mouse-Wheel-Zoom aktiviert werden. Bei gedrückter Strg- Taste kann dann mit dem Mausrad oder dem Touchpad vergrößert oder verkleinert werden. Die nützliche Funktion ist standardmäßig deaktiviert
Unter dem Menüpunkt Settings (über das Zahnradsymbol unten links zu erreichen) findet man mit der Eingabe von “zoom” im Suchfeld schnell die entsprechenden Einstellungen.

So lässt sich ohne Aufwand schnell etwas vergrößern und wieder verkleinern:
Terminal
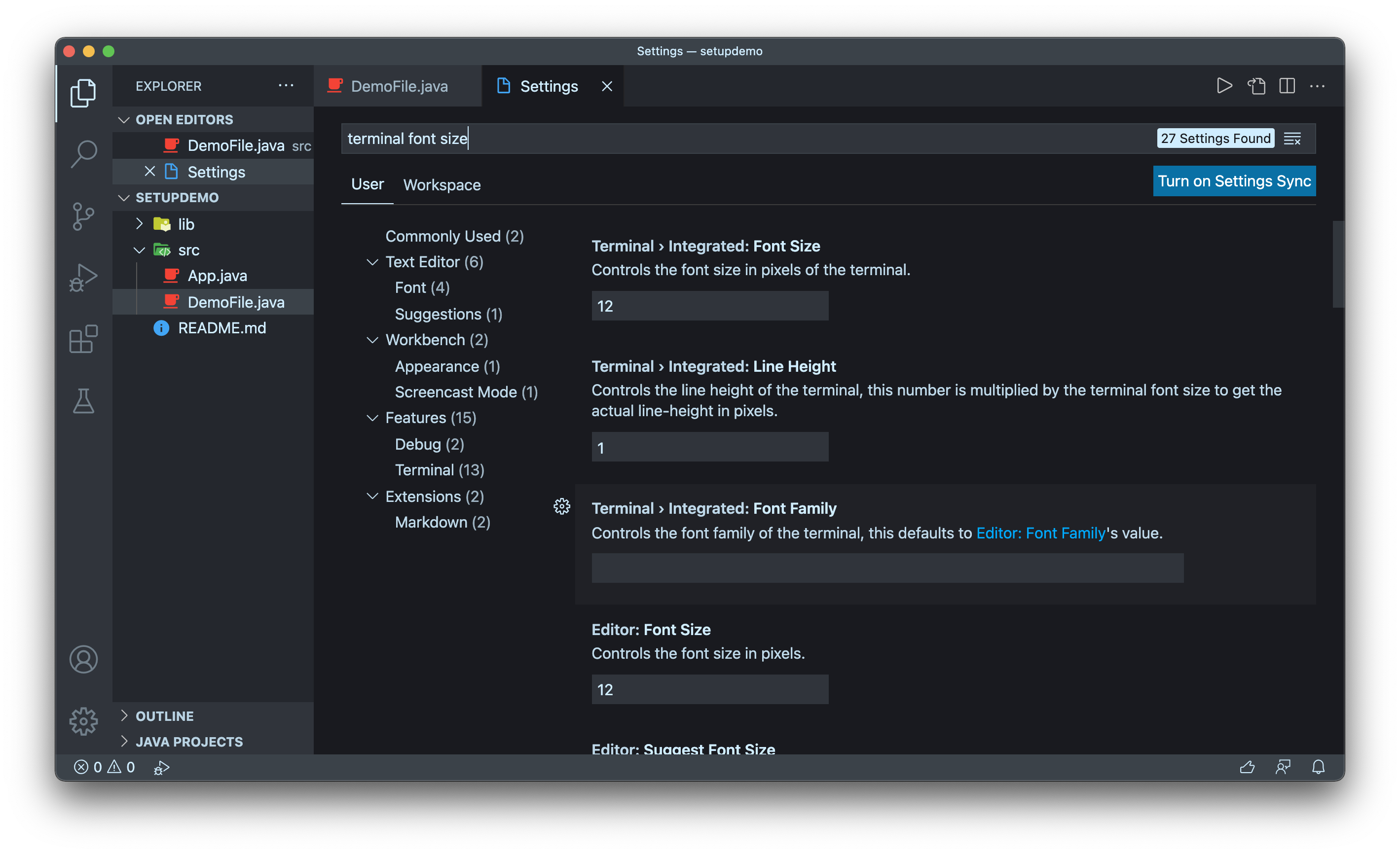
Mit dem Mouse-Wheel-Zoom lässt sich leider die Schrift im Terminal nicht vergrößern. Aber in den Einstellungen kann man die Schrift dauerhaft umstellen. Der Einstellungspunkt ist gut zu finden mit dem Suchbegriff “terminal font size”.

Hier kann man aber auch für fast alle anderen Bereiche die Schriftgrößen dauerhaft umstellen, Schriftfamilie oder Zeilenabstand ändern.
Farbschema
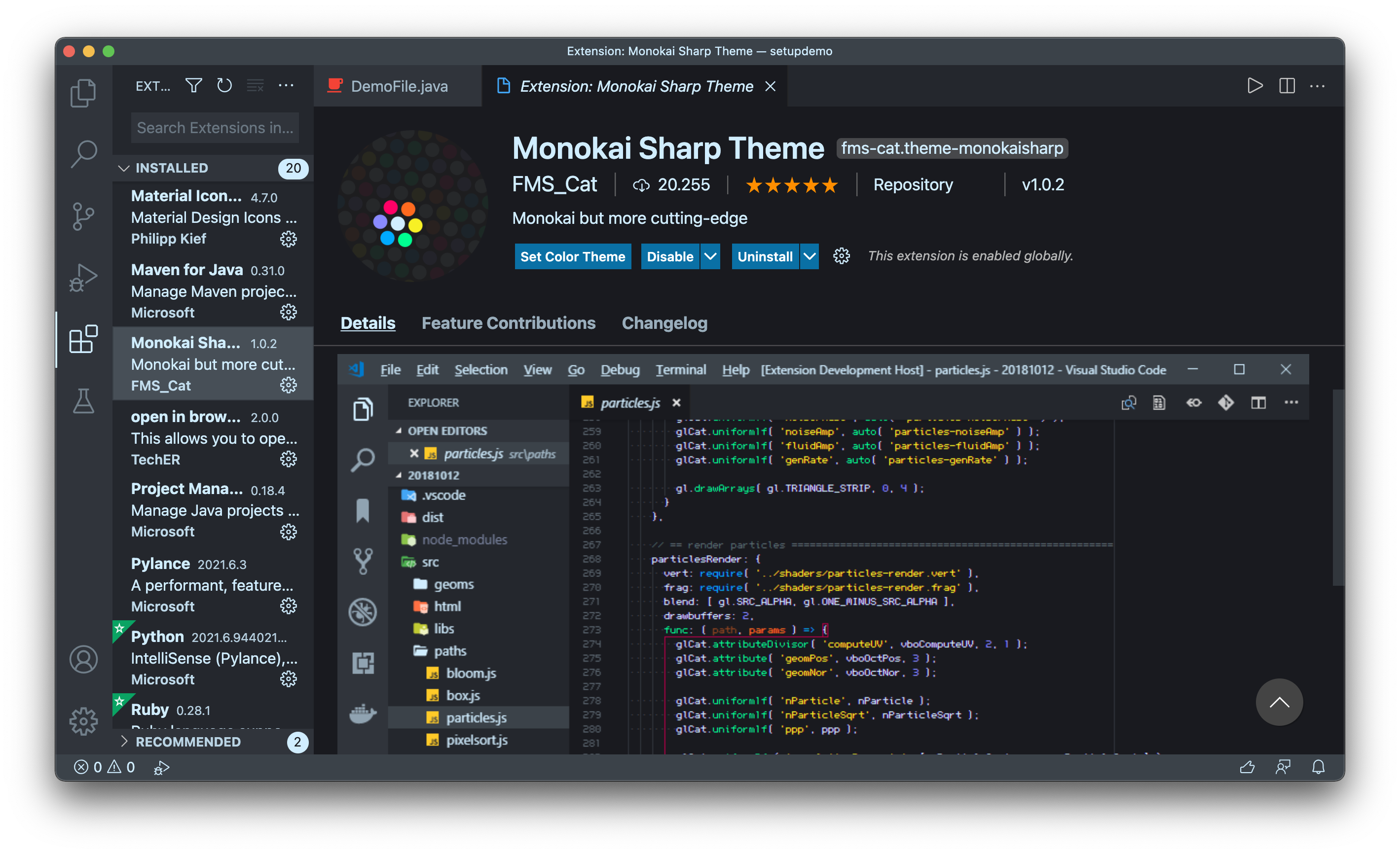
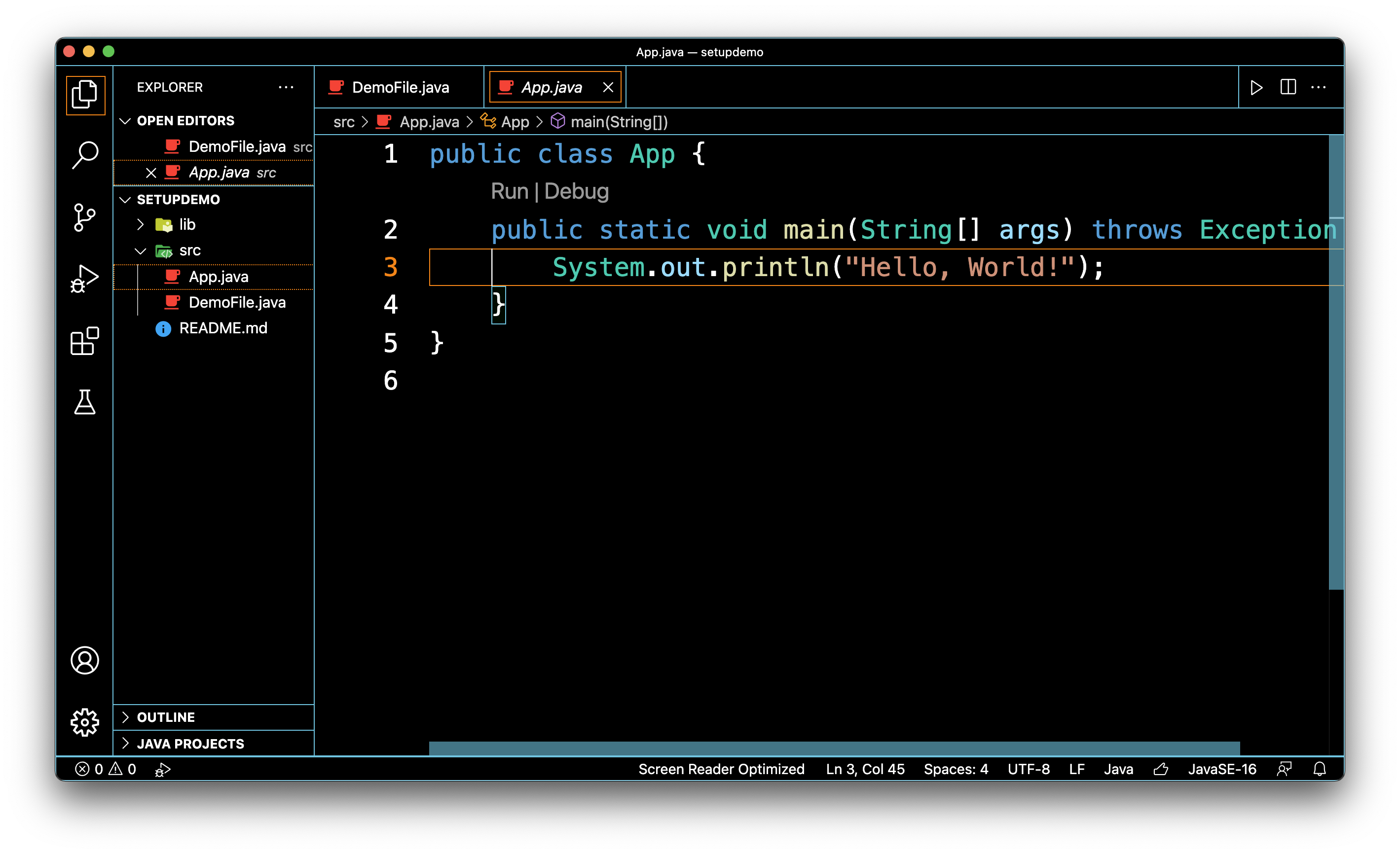
Ein sehr gut lesbares Thema ist Monokai-Sharp-Theme. Mit kräftigen Farben, die sich gut vom dunklen Hintergrund abheben.

Ein High-Contrast Theme hat VS Code bereits vorinstalliert, hier werden alle bereiche mit Linien voneinander getrennt. Die aktuelle Zeile wird hervorgehoben.

Zusätzlich hilft die Wahl eines farbstarken Icon-Themes bei der Orientierung im Explorerbereich.

Das sind nur Beispiele für zahlreiche andere gut lesbare Color-Themes.

